Content

สารบัญเนื้อหา
ความสำคัญของ Tag H1 H2 H2
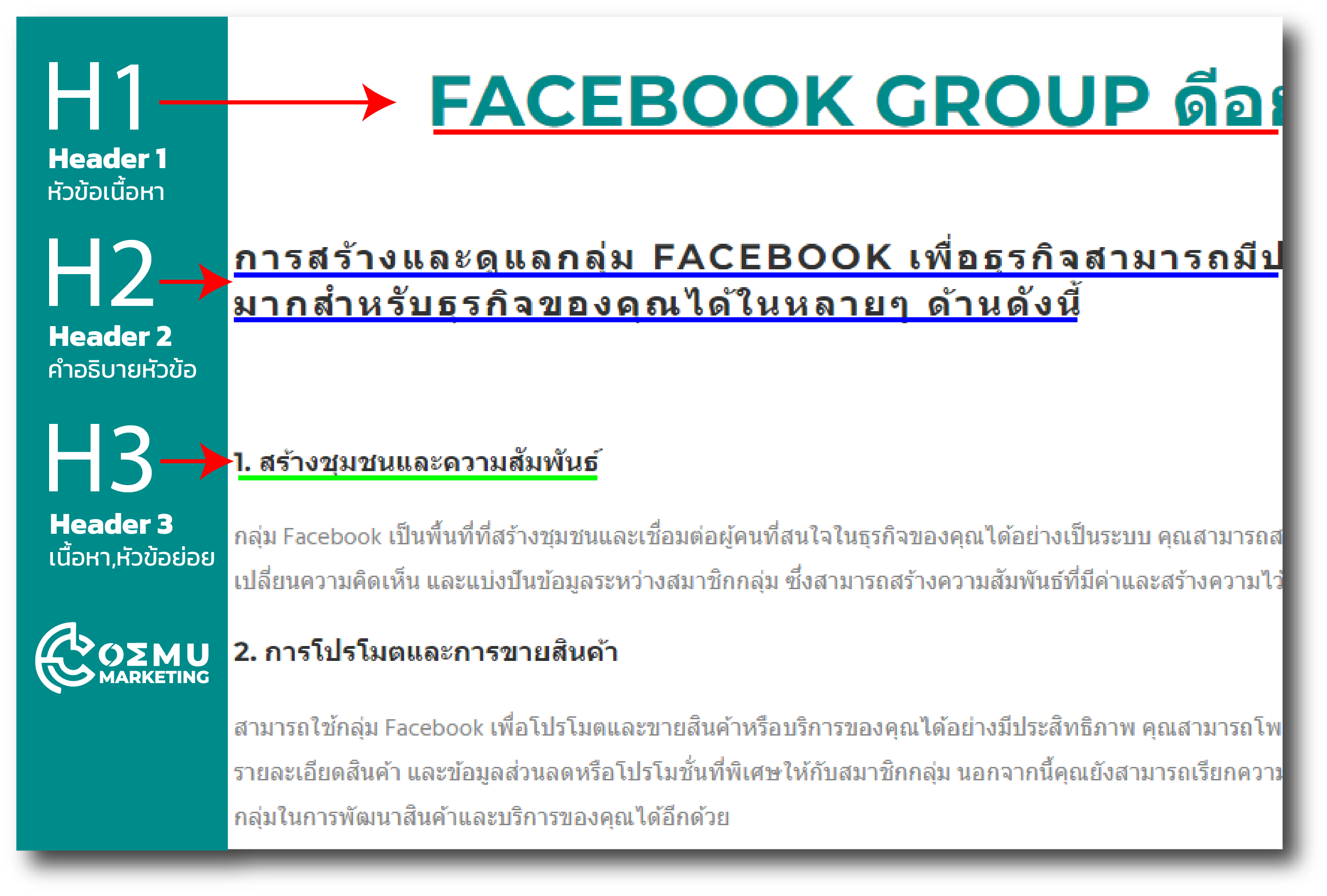
H1, H2, H3 เป็นแท็ก (tags) ของ HTML ที่ใช้ในการกำหนดระดับหัวเรื่อง (headings) ของเนื้อหาบนเว็บไซต์
- การกำหนดระดับหัวเรื่อง (headings)
H1 เป็นหัวเรื่องหลักที่สำคัญที่สุด และ H3 เป็นหัวเรื่องรองที่สำคัญน้อยลง ใช้ในการกำหนดโครงสร้างและลำดับของเนื้อหา เป็นสิ่งสำคัญที่เว็บไซต์เจ้าของต้องใส่ความสำคัญในการเขียนเนื้อหาเพื่อเพิ่มประสิทธิภาพ SEO
H1: ใช้สำหรับหัวเรื่องหลักสุดในหน้าเว็บ ซึ่งมักจะมีขนาดใหญ่ที่สุดและแสดงถึงหัวข้อหลักหรือหัวข้อสำคัญที่สุดในหน้าเว็บนั้น
H2: ใช้สำหรับหัวเรื่องย่อยที่มีความสำคัญน้อยกว่าหัวเรื่องหลัก ซึ่งมักจะมีขนาดเล็กกว่า แสดงถึงหัวข้อย่อยที่สำคัญในหน้าเว็บ
H2: ใช้สำหรับหัวเรื่องย่อยที่มีความสำคัญน้อยกว่า ซึ่งมักจะมีขนาดเล็กกว่า H2 และแสดงถึงหัวข้อย่อยที่สำคัญเพิ่มเติมในหน้าเว็บ

ดังนั้น การใช้งานแท็ก H1, H2, และ H3 จะช่วยให้เนื้อหาของเว็บไซต์มีโครงสร้างที่ชัดเจนและง่ายต่อการนำเสนอให้กับผู้ใช้ได้ทันที
เนื้อหาถูกสร้างขึ้นด้วยแท็กหัวเรื่องที่เหมาะสม เครื่องมือการค้นหาจะเข้าใจและประมวลผลเนื้อหาได้ดีขึ้น และมีโอกาสที่จะแสดงผลในผลการค้นหาที่สูงขึ้น นอกจากนี้ยังช่วยให้ผู้อ่านสามารถสแกนและเข้าใจเนื้อหาได้ง่ายขึ้น
การเขียนเนื้อหา SEO ควรมีการใช้แท็กหัวเรื่อง (H1, H2, H3) อย่างถูกต้องและเหมาะสม โดยแนะนำให้ใช้ H1 สำหรับหัวเรื่องหลักของหน้าเว็บ และใช้ H2, H3 เพื่อกำหนดหัวเรื่องย่อยที่สอดคล้องกับเนื้อหาภายใน นอกจากนี้ยังควรให้คำสำคัญและเนื้อหาที่สำคัญอื่น ๆ อยู่ในแท็กหัวเรื่องที่เหมาะสม เพื่อช่วยให้เว็บไซต์เข้าอันดับสูงขึ้นในผลการค้นหาที่เกี่ยวข้อง
ควรมีการใช้คำสำคัญที่สอดคล้องกับเนื้อหาในแท็กหัวเรื่อง เนื้อหาใต้แท็กหัวเรื่องนั้น ๆ ควรมีความสอดคล้องและความสมดุลกับหัวเรื่อง เพื่อให้เครื่องมือการค้นหาเข้าใจและประมวลผลเนื้อหาได้ดีขึ้น นอกจากนี้ยังควรใช้คำสำคัญในการเชื่อมโยงภายใน Internal Linking (Internal Link คืออะไรอ่านได้ที่นี่) เพื่อช่วยสร้างโครงสร้างเว็บไซต์และเพิ่มการนำทางในเว็บไซต์อีกด้วย
ดูแพ็คเกจ การดูแลเพจ